前言
我不清楚其他人是怎么做的 因为我是个野生的做UI的 算不上设计师 不知道真正设计师圈子里面怎么做这个事情... 我就记录下我是怎么做的
设计一个图-导出到AE或原型工具-调整-出GIF
这个是我做原型的Workflow 当然如果要开始写代码的话是另外一套 在导出这个环节有些差异 也有相似
设计一个图-导出到xasset-代码实现-录屏出GIF
好了 代码实现就先不谈 先说AE和原型工具 而原型工具里面 我比较喜欢Principle
主要是 我对于原型工具的要求:
1. 不能只做到简单的Button/Push/Pop(说的就是你,Axure)
2. 而是要能够实现基本的一些效果 比如有Drag/Scroll/Page/补间动画
3. 但是呢 我又不想写代码来做这些事情 写代码很烦呐 而且我要说写代码 不如直接上ObjC咯 为什么还要学js(说的就是你,Framer.js)
那么分类如下:
比Storyboard都弱的腊鸡: Pop/Axure/Flinto
不写代码还能做些好玩的: Principle/QC/Keynote
要写我不会的Scripts的: Avocado/Framer
好 那么看Principle/QC/Keynote 这个完全是个人喜好了
MartinRGB说QC很接近程序员思维 但是我看QC的时候 刚好是我学iOS之前 所以我当时觉得很难 就放弃了 转而直接看iOS...
然后Keynote的话 用好“神奇移动”功能可以做得很屌 但是Keynote的线性逻辑(只有上一张和下一张 不能够像Storyboard那样有多个逻辑连线)不容易用来做实时交互 所以我一般用Keynote来做幻灯片吓唬只见过Prezi的老师用
那就谈Principle(有点安利的感觉)这个软件基本逻辑也是靠Storyboard 但是又有Keynote那种在两张图之间的补间过渡动画 还有自带的Scroll功能 我觉得刚好能做些快速的原型 实践下想法
什么?你说AE?...AE太强大了 放在最后说(逃
在Principle/AE里模拟 最主要的就是把层级关系做好了 导出需要的图片 或者在之前就做好相应的遮罩 这样在后面的软件中就不用费心思考虑了
比如这两个动画...
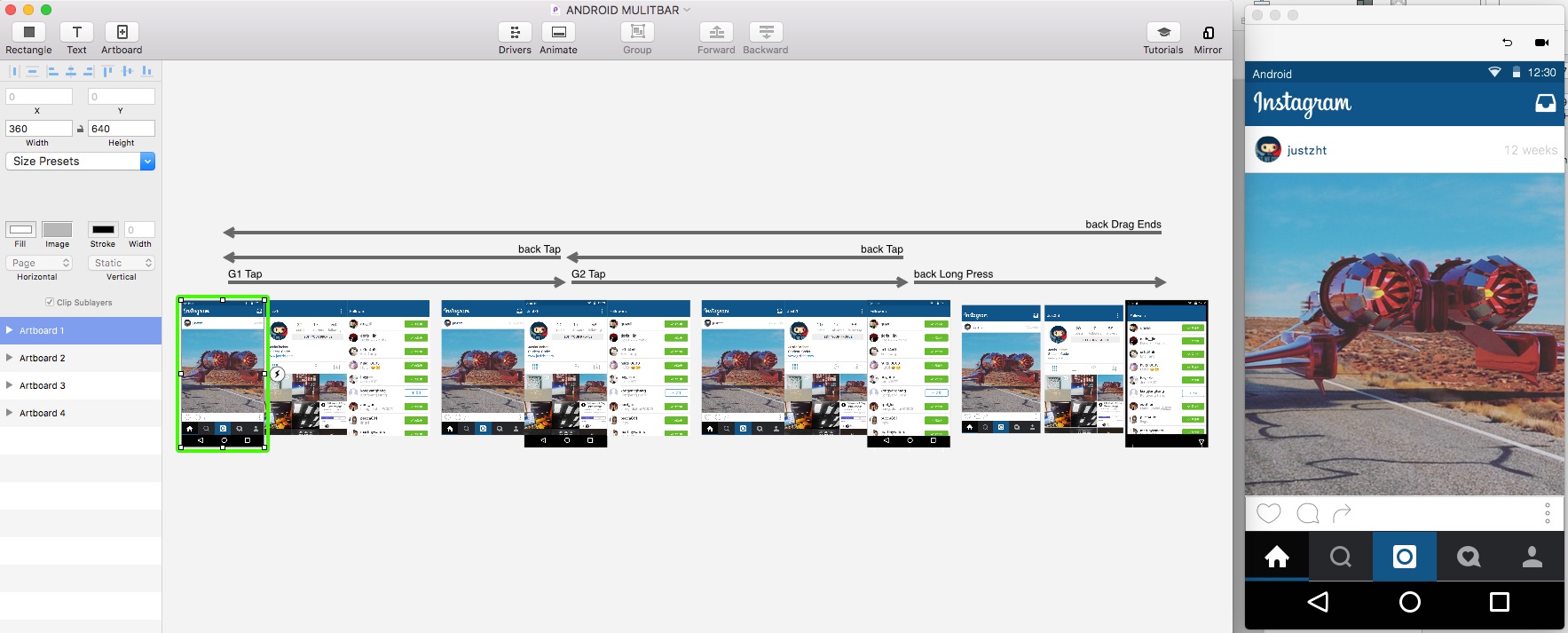
案例一:用Principle

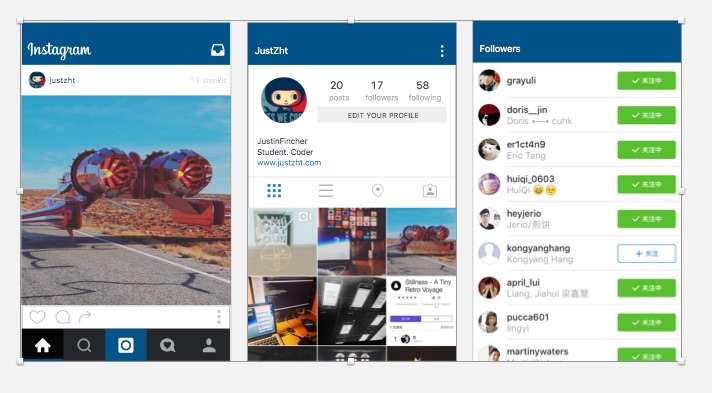
这个怎么做呢 首先考虑下如何把元素分开:
1.页面内容直接用一整张图就好 但是记得不要把状态栏和底部的三个按钮给一起导到图里面 因为从GIF里面可以看到 它们的运动轨迹是不跟随页面内容的(状态栏一直保持在最上面 底部按钮也是各自的轨迹)
那么我们就准备三个不带状态栏和底部按钮的图作为页面内容:

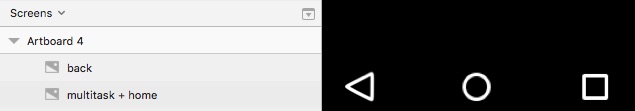
2.底部的三个按钮 明显返回键和其他两个是不一样的 所以分开导出 (黑色底色为了看清楚)

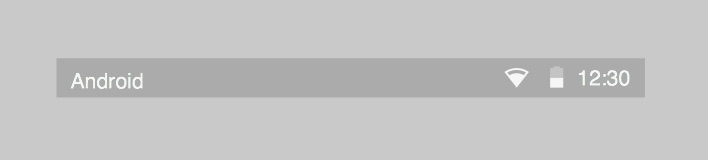
3.导出状态栏 (灰色底色为了看清楚)

4.Page分页标记(三根竖线 随便画一下 没图)
图片元素区分/整理到这就OK了 其实只要整理做好了 后面导入Principle就很容易做了 这个动画只要四个Board就能完成

案例二:用AE

这个其实需要考虑到图片整理的地方很少 因为很明显 主要界面是个3D的 还有炫光 这个是你用任何现有的原型软件都做不出来的 只能上AE 带三维摄像机 带Optical Flare来做
主要要说的地方 就是Navigation Bar这个透明效果(translucent) 这个没法用Sketch画出来导出 因为Sketch的Background Blur效果是对于当前图片静态产生的 但是AE里面一旦Bar下面内容有变化 Bar的透明效果就必须要动
简单说下怎么做实时的translucent效果

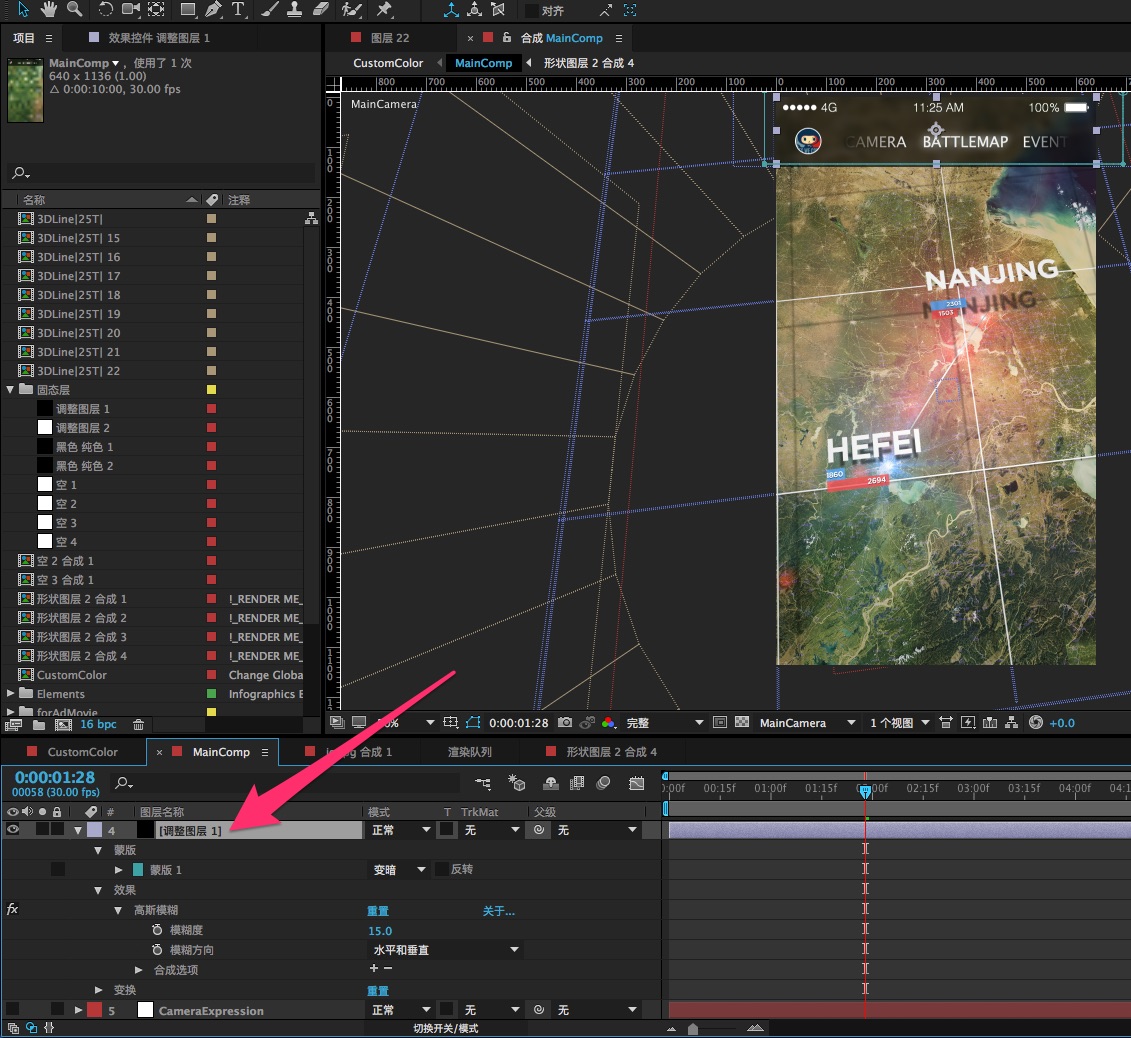
使用调整图层 放一个在图层最上面 设置蒙板为整个Navigation Bar的大小 然后添加高斯模糊 这个时候 整个translucent效果是白色的
如果要设置translucent的tint color 就要在调整图层上面再加一个形状图层 颜色就是你的tint color 比如这个例子里面是黑色 然后设置透明度为66%左右 就OK啦