这是我在Coding实验搭建后的地址
http://justzht.coding.io/
在V2EX的广告栏看到了这个项目:在Coding上写博客,是这么说的:“我们支持 Java,Ruby,Go,PHP,静态文件等等各种方式运行你的博客。”
里面有各种博客平台可以Fork,包括:
JustThink--基于 Angular 和 Bootstrap 构建的博客系统
mder--原创非官方博客生成工具,Just for coding.net
MyBlog-Typecho---基于 meltykiss 主题的 Typecho 博客
Ghost-On-Coding-Paas--Ghost 博客 Coding 修改版
Hexo--简单高效的博客系统,基于 Node.js
jekyll--一个简单的静态博客网站
php-wordpress--这个星球上最受欢迎的独立博客系统
这玩意和在Github搭博客差不多....
我选择了在Coding上部署Ghost博客,大家可以自己选择哈,我来谈谈这玩意的体验。
首先是系统配置
CPU 0.04%
内存 83.9 MB/256.0 MB
磁盘 80.3 MB/1.0 GB
这是我的Ghost部署容器,内存最大512MB,硬盘1G,反正作为博客肯定够够的
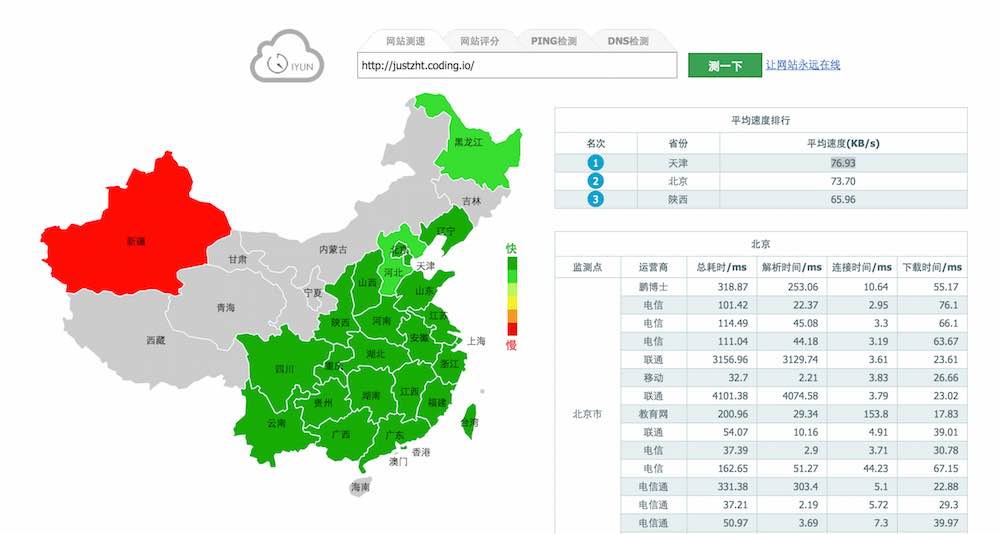
网速也不错,实测76.93KB/S,比从我的主机连接的速度高很多,见图。

1.机房有两个,我选的是北京,还有一个是香港但是要月费,域名是二级域名.coding.io,比如我的是justzht.coding.io。不过如果选了香港机房可以绑定自己的。
2.至于体验,基本和我在Linode上的一致,甚至更快些....毕竟国内机房
3.Coding的部署很简单,过程可以看每个项目的Readme。
建立后,可以建立WebSocket实时查看日志,比如:
2015-01-02T02:13:22.02+0800 [App/0] OUT 103.24.228.139 - - [Thu, 01 Jan 2015 18:13:22 GMT] "GET / HTTP/1.1" 200 - "-" "Mozilla/5.0 (Windows; U; Windows NT 6.1; zh-CN; rv:1.9.2.13) 360JK qiyunce"
4.有个问题是每次部署或者重启后保存的图片都会消失,简直和学校机房一样...所以用外链或者只写字吧....
目前 我在考虑搞一个方案让Coding的文章和com域名同步
总之,目前这个东西看起来非常酷,第一个是相当于一个免费的PAAS,第二个是直接用Git的方式修改博客主题很Geek。
以后有什么小项目往上面部署,不用服务器,而且还有个二级域名,(不过估计人多了就难注册二级域名了╮(╯▽╰)╭ )
附:Coding完整支持一览:
1.Java
Servlet Spring
2.Ruby
Sinatra Rails
3.Node.js
Node Express 2048
4.Go
Go
5.PHP
PHP
WP
6.Python
Flask
Tornado
7.Scala
Scalatra
Play! 1.x
Play! 2.x
8.HTML
Nginx
Node