最近在进行两个项目的重写,进度都还不错。
China Startup Simulator (CSS)
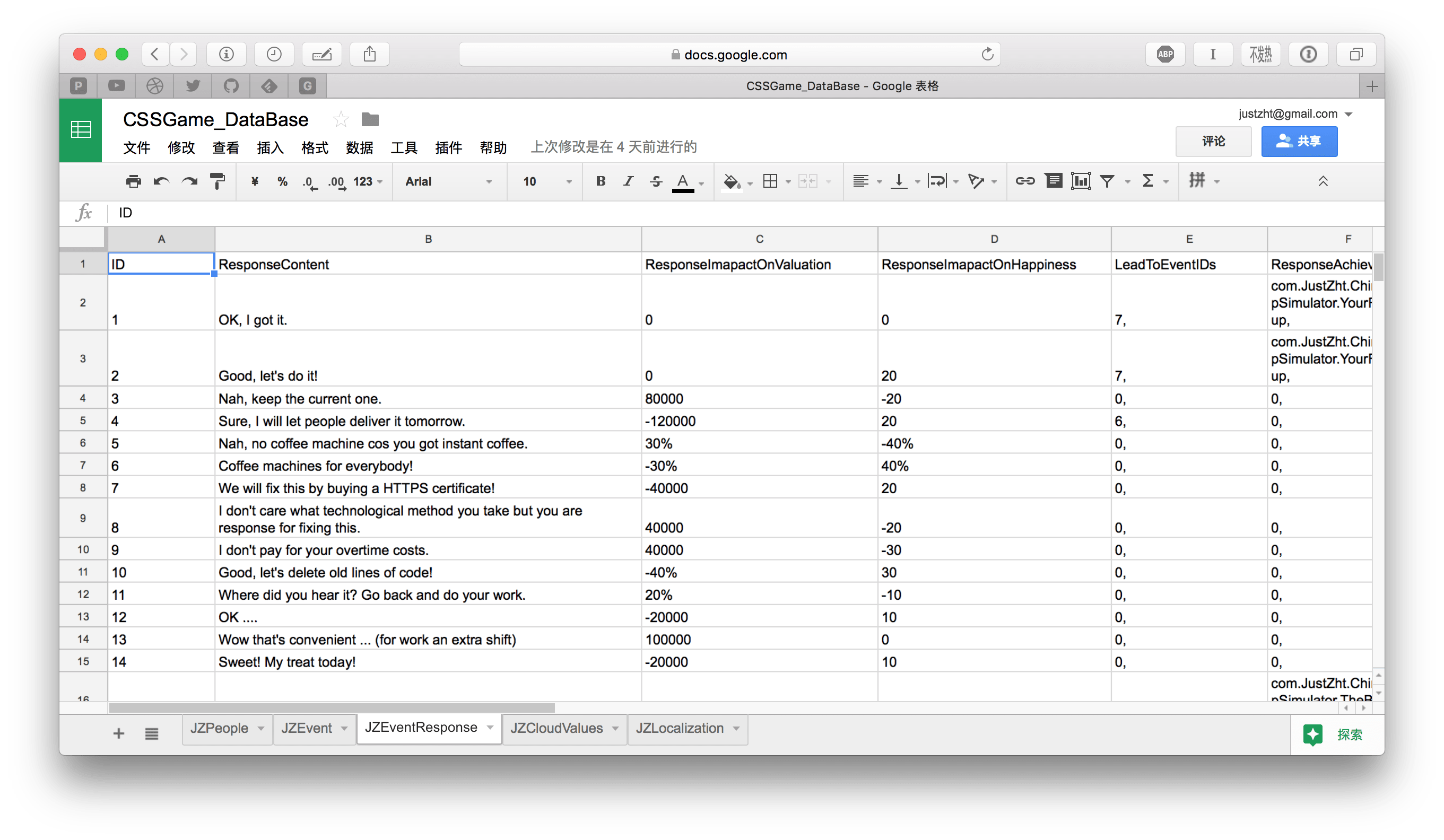
CSS 作为一个小型游戏其实没什么好说的,但特殊的是 CSS 是一个类似于 Regins 的文字游戏,因此有特别多的文本。之前用的是 xls 文件进行事件(JZEvent)和事件回应(JZEventResponse)的储存,能用但比较繁琐,比如 xls 文件修改一次就要重新 deploy 一次。所以最近把储存改为了 Google Doc,可以在 iOS / Android 上实时地从 Google Drive 上拉取解析。
不过整个数据库仍然是基于列表的,对于文字对话类游戏来说,或许是一个好的序列化方式,但不是一个好的编辑方式。

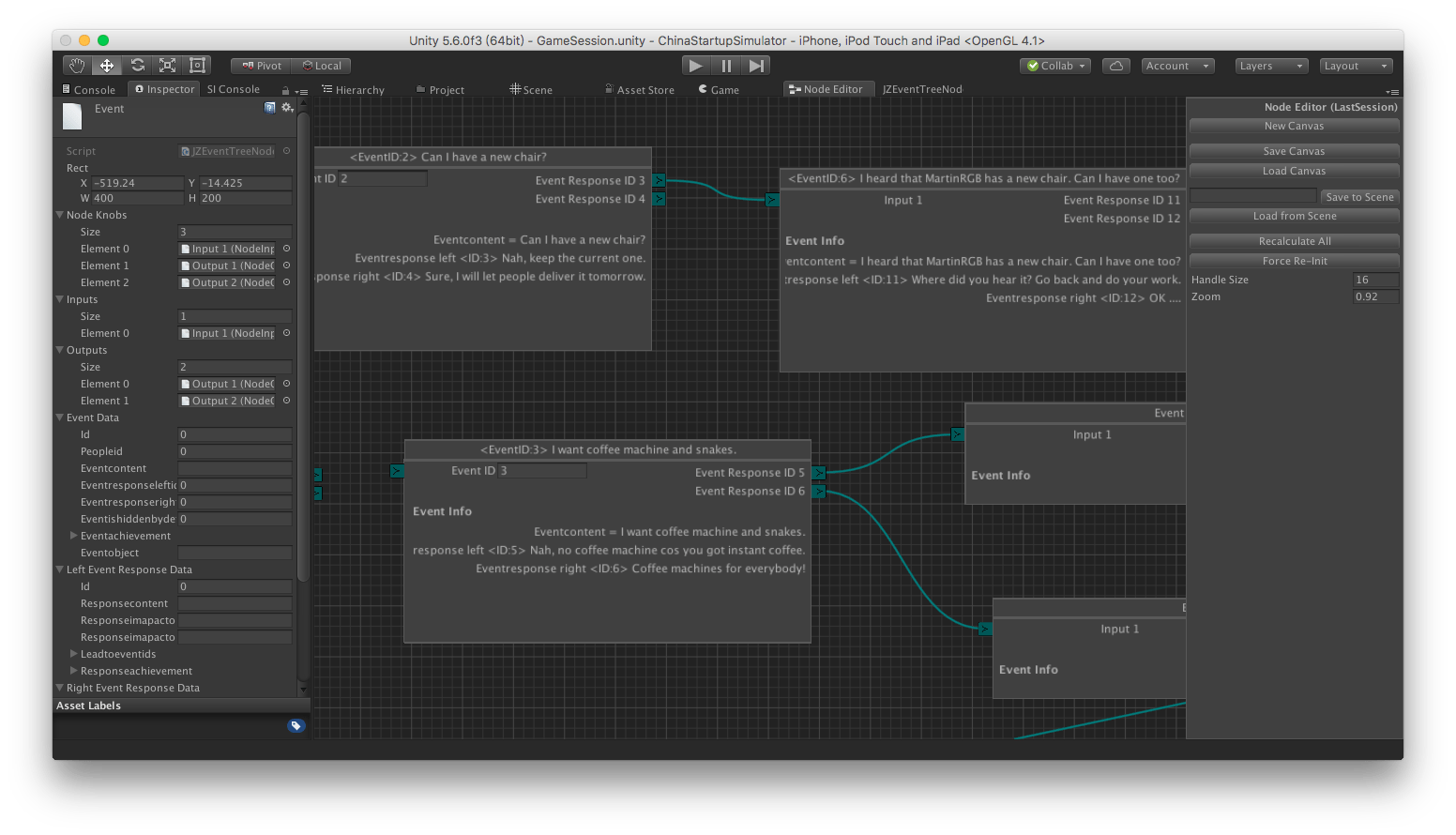
所以最近在基于
https://github.com/Seneral/Node_Editor/ 写一个可视化的节点故事流程图,拖拽故事节点后编辑内容,然后序列化到 ScriptableObject 中。

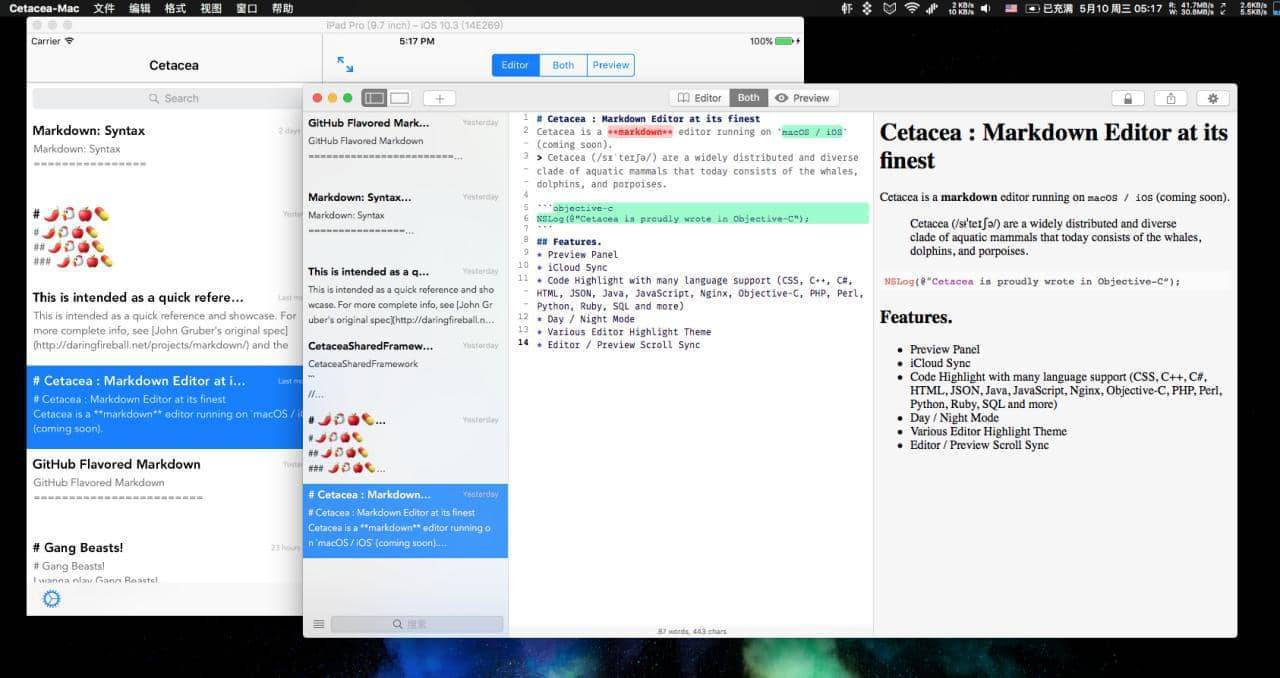
Cetacea
把 Cetacea-Mac 拆成了包含四个 project 的大 workspace:
- Cetacea-Mac
- Cetacea-iOS
- CetaceaSharedFramework
- Pods
其中 CetaceaSharedFramework 包含了 Data 层的大部分内容,让 iCloud 这部分写起来更容易了些。目前两个系统的 Cetacea 如下: