大二咯
提前回到学校准备补考....
买了台Dell 21',开Xcode效果很好 唯一的问题就是 MBP盖上盖子后 想要操作就要再配键盘和鼠标了
~~ 剁HHKB! ~~

大二咯
提前回到学校准备补考....
买了台Dell 21',开Xcode效果很好 唯一的问题就是 MBP盖上盖子后 想要操作就要再配键盘和鼠标了
~~ 剁HHKB! ~~

Mark: [quietly] It’s raining.
Gage: Mr. Zuckerberg, do I have your full attention?
Mark Zuckerberg: [stares out the window] No.
Gage: Do you think I deserve it?
Mark Zuckerberg: [looks at Gage] What?
Gage: Do you think I deserve your full attention?
Mark Zuckerberg: I had to swear an oath before we began this deposition, and I don't want to perjure myself, so I have a legal obligation to say no.
Gage: Okay - no. You don't think I deserve your attention.
Mark Zuckerberg: I think if your clients want to sit on my shoulders and call themselves tall, they have the right to give it a try - but there's no requirement that I enjoy sitting here listening to people lie. You have part of my attention - you have the minimum amount. The rest of my attention is back at the offices of Facebook, where my colleagues and I are doing things that no one in this room, including and especially your clients, are intellectually or creatively capable of doing.
[pauses]
Mark Zuckerberg: Did I adequately answer your condescending question?
Youtube Embedded:
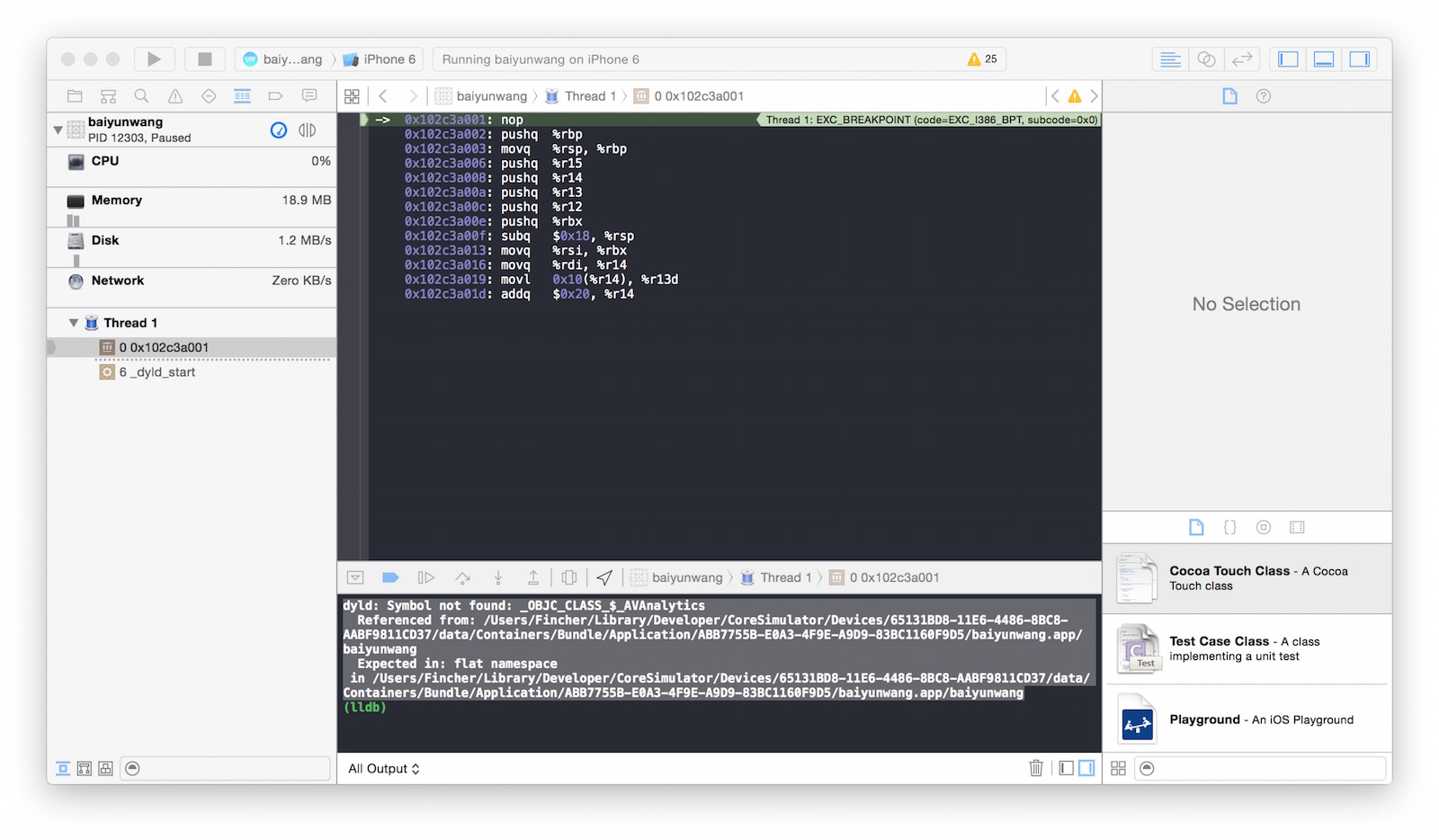
买了新Mac 想也没想就直接安装最新的Cocoapods了....结果出了这个问题
dyld: Symbol not found: _OBJC_CLASS_$_AVAnalytics
Referenced from: /Users/Fincher/Library/Developer/CoreSimulator/Devices/65131BD8-11E6-4486-8BC8-AABF9811CD37/data/Containers/Bundle/Application/ABB7755B-E0A3-4F9E-A9D9-83BC1160F9D5/baiyunwang.app/baiyunwang
Expected in: flat namespace
in /Users/Fincher/Library/Developer/CoreSimulator/Devices/65131BD8-11E6-4486-8BC8-AABF9811CD37/data/Containers/Bundle/Application/ABB7755B-E0A3-4F9E-A9D9-83BC1160F9D5/baiyunwang.app/baiyunwang

老电脑:
OS X 10.10.5
Xcode 6.4
Cocoapods 0.37.1
AVOSCloud (in Podfile.lock) 3.1.2.6
新电脑:
OS X 10.10.4
Xcode 6.4
Cocoapods 0.38.2
AVOSCloud (in Podfile.lock) 3.1.3.3
Github上有对于这个问题的描述:
https://github.com/CocoaPods/CocoaPods/issues/3773
LeanCloud论坛:
https://forum.leancloud.cn/t/ios-sdk-3-1-2-6-cocoapods/1807
Issus里面说到:“Updated to 0.38.2 this issue no longer exist. closed” 但是我现在还是会有这个问题 =_=
好像是-ObjC flag 在新的cocoapods里被移除了 导致静态的没办法link 然后我记得pod update后 Jazzhands也报错了.....
目前的办法 估计只能 sudo gem install cocoapods -v 0.37.1 尝试中...
我和吴总聊天的时候 说到一个话题:
“一个整日在社交网络转发内容而不发布原创内容的人 究竟是出于什么样的心态 ?”
这是一个我一直以来就很好奇的内容
原因不外乎是我的社交网络上有不少这样的人 平日转发各类说说 或者公众号内容 但不见其人发过什么属于他自己的感想。
我有时候会琢磨 在我接触的很多人都为了linkedin的首页更好看而添加各种履历的时候 竟然还有一部分人 在社交账号首页摆了大堆毫无价值的转发内容 而不见任何可以代表个人能力/思想/兴趣的内容
而这大大增加了别人通过网络了解他的难度
然后吴总回复 大意是说 估计这个人自己也知道没人会看他的主页 所以他不在意这些 换句话说 这个人甚至还没考虑到这一步
不过话说回来 的确 很多时候 我们考虑的事物 是大部分人都不会去考虑的 这不是什么故意显得精英主义 而是说 固有的现实 全国大半的人 生活不需要考虑这些
就如同我平时联系的好友 都有访问Github, StackOverflow(解释下 这两个都是技术人员常去的网站)或者谷歌的需求 但是放眼全国 就不说全年龄段了 大学生里面 百分之九十都只是用网络看个电视剧刷个微博而已 他们对国外网站没有需求 所以他们对网络上的审查乃至自我审查都并没有感觉
这是事实 也不可悲 没有什么可悲的 天性而已
创造内容的人永远是少数 消费价值的人永远是多数 这就是天性 负责拍韩剧的和追韩剧的 人数哪个更多大家都明白 拍韩剧的和追韩剧的 收入哪个更多 大家应该也明白
说到这个 想起来前几天在Steam(游戏购买平台)上面看到的一款漂移游戏 售价11刀 看评论算是都挺喜欢 但是因为穷的原因 我只能等打折扣的时候 再去捡个漏
然后我后来去游民星空(国内游戏网站)逛 竟然也看到了这款游戏 当然 是破解版
然后下面有三条评论(到现在总共就四条)

对于破解不破解 盗不盗版的问题先不讨论 首先我注意到的就是 这里的评论 和Steam上的游戏评论有很大差别
游戏固然不能满足所有人的审美 有可能国内大部分人不喜欢这种漂移游戏 不过Steam上的人在差评的时候 至少能说出游戏的问题在哪里:“我因为这个不喜欢游戏” “我觉得这个不好” 然后开发者至少能根据这些有价值的反馈改进游戏
但是我不知道为什么在这里 差评也不给个具体的理由。 “内容很烂”,烂在哪里?如何改进?都没有说到。
那评论还有价值么?至少在帮助改进游戏上 是没有任何价值的 是没有帮助的
那就可以称之为 “垃圾评论”, SPAM ,该删掉的那种。
不要做任何没有价值的事情。同时在消费内容的同时 尽可能产出价值 创造价值
这是我到现在的体会
很多情况下 创造价值 就能挣钱 这是最明显的利好
其次 创造价值 很明显是自我提高的一种方法 自我升值的一种手段
然后 至少你的生活会有事情做 而不是下载个破解游戏还骂游戏烂
没有价值的事情很多 就比如事故发生后转发祈福什么的 除了刷掉别人的屏幕以外没有任何作用
如果你想做有价值的事情 事故发生后 捐钱 献血 这是真正有价值的行为 或者你都不想做 那你可以不关心这个事故 去投入你所有的精力 在你的领域创造价值 专心做你的事情 这样 在整个社会的层面上看 你仍然是促进发展的
然后 当你不再做无价值的事情后 你可以尝试创造价值 喜欢玩游戏 就去学做游戏 喜欢看科幻特效 就去学AE/Nuke 喜欢读书就尝试写东西
试着去创造你之前消费的事物 然后拿去卖 卖你的游戏 卖你的后期特效 卖你的书 挣点钱 或者什么也不做 但是你至少明白某些事情的运作流程了 世界的规律或许会更清晰一点
至少这点 是令人欣喜的
好像这个Feature只有在0.60+才可以 我之前一直用Ghost 0.5.7 怎么都是空白
我用的是喵大大的Vno主题 在post.hbs添加这个就行
<section class="{{post_class}}">
{{#next_post}}
<p><a class="btn-border-small" href="{{url}}">上一篇 : {{title}}</a></p>
{{else}}
<p><a class="btn-border-small">已经是最新的文章了</a></p>
{{/next_post}}
{{#prev_post}}
<p><a class="btn-border-small" href="{{url}}">下一篇 : {{title}}</a></p>
{{else}}
<p><a class="btn-border-small">已经是最后一篇了</a></p>
{{/prev_post}}
</section>
虽然我到现在也没搞明白 为什么下一篇对应的是prev_post 而上一篇则是next_post 明明这里写的是反的
--------巨大的分割线 _(:з」∠)_—---------
Pomo - Start Again Ft. Andrea Cormier
Uhands是我参与的第一个创业项目 项目开始于我高考完的那个暑假 参与期间对我影响很大 有很多事情 或许是因为Uhands才开始思考并且付之行动的
现在Uhands业务已经不再运行 不过网站也还能正常访问 虽然很慢 当时项目的Landing Page就是一个Wordpress主题,配合缓存做成了静态而已
刚才登录到后台 网站一副年久失修的样子 有几个引用的地方都404了 WP版本还是3.9 插件有十几个要升级 拦截了十几条垃圾评论 诸如此类
很多初创的网站都用了WP当作静态页面或者CMS来用 放个下载链接 新闻啥的 我们当时也是
一个比较水的团队 技术不是自己的 锋哥和我提起过他们 然后那次我们看他们的官方网站 也是WP 也是3.9 下面版权所有还是2014
看网站有个经验就是 如果你看到一个网站 版权所有的年限都已经过期了好几年 那么多半这个项目就挂掉了 至少是人浮于事 运营堪忧
Uhands当时的网站没有做自动更新底部日期 而是后台的主题选项里面直接HardCode进去的"Copyright 2014"
然后我刚才登进去 把网页底部的 "Copyright 2014" 改成了 "Copyright 2015"
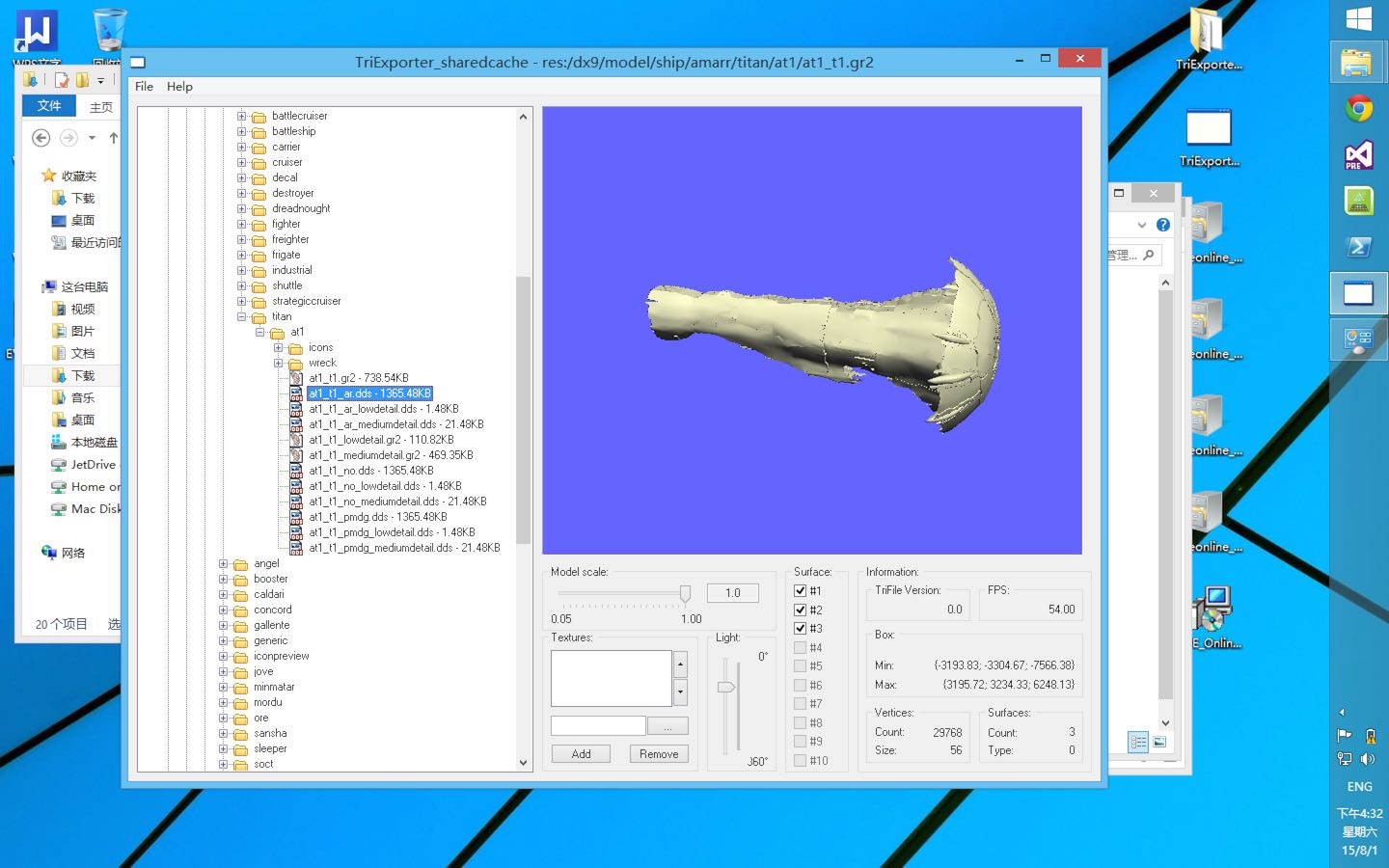
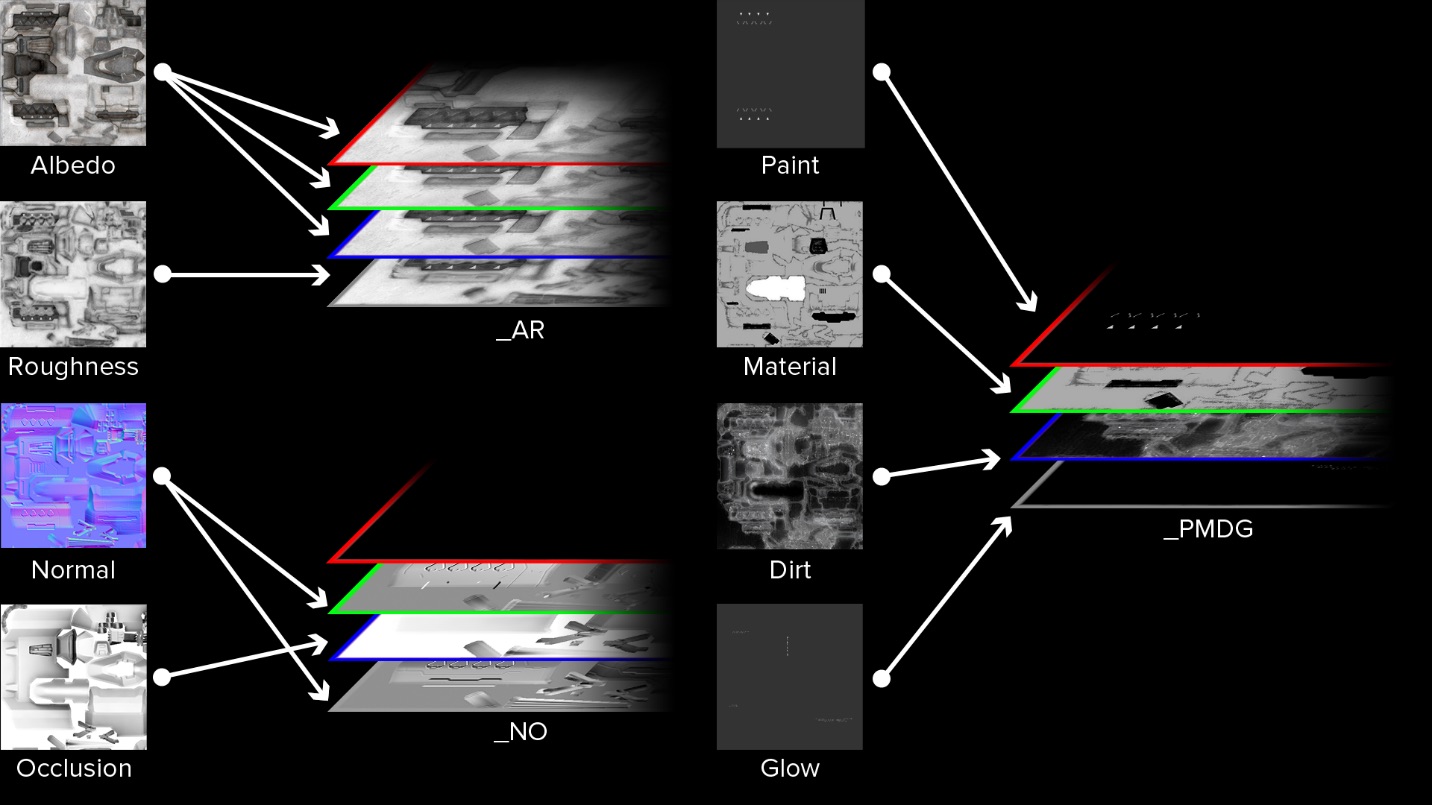
现在用TriExporter提取EVE出来的贴图不再是dd, n, pgs 的了 而是ar, no, pmdg(见图)

(当然有可能国服仍然在使用dd, n, pgs ,因为这次我是从世界服提取出的dds贴图)
不管怎么说 新的贴图更加让我摸不着头脑
把EVE的贴图在Unity里面重现一遍 在之前就比较蛋疼 我需要先用GIMP把dds打开 调整对比度和饱和度 输出为png 然后导入Unity 使用基本的Bumped Diffuse 这样基本能看出来是EVE的船(逃
看EVE的Dev Blog 对于新贴图是这么解释的:
We’ve moved the albedo maps, which work with the factional information to generate the actual color information for the hull, to inhabit the R, G, and B channels of a texture called _AR. The alpha channel is occupied by the Roughness map, accounting for the name of the packed texture. A and R together…PBR Bros.
We run the Normal Maps, X and Y, into the high quality alpha and green channels of a second packed texture for maximum precision. Then the Occlusion map fills the blue channel to generate the _NO texture. The red channel of this texture is as of press unused, though CCP Salvo is ever so excited to explore additional ways to irritate CCP Mankiller, so who can say what the future may hold?
Material and Glow, which also benefit from increased quality, are set into the green and alpha channels of a third packed texture, and the Paint and Dirt maps round out the red and blue channels. This final texture is appropriately named _PMDG.

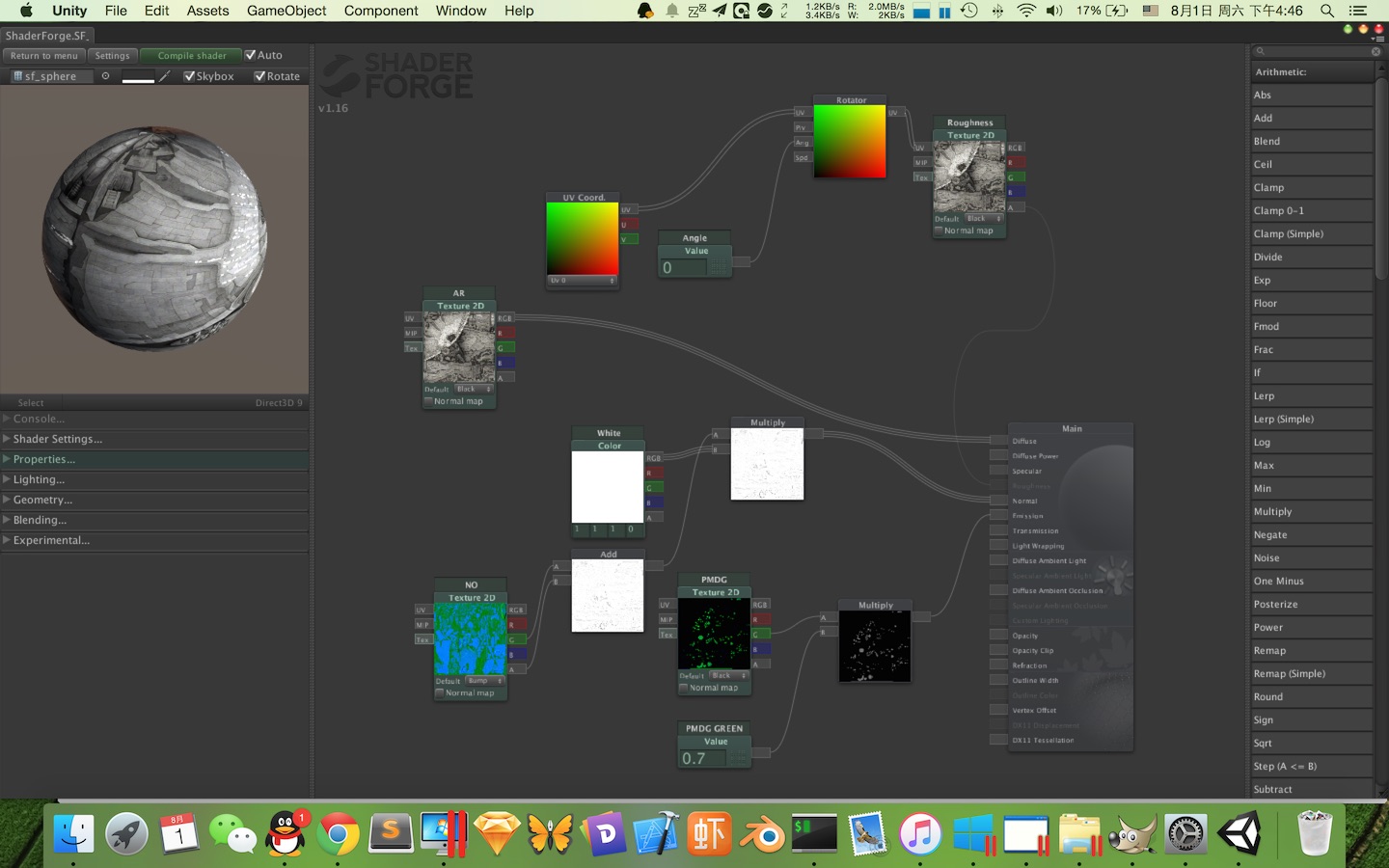
尝试使用shaderforge做 大致是这样的:

之前在Ulysses里存的一篇草稿里写过 翻看这一年在网络上的发言 很明显我所言及的事物越来越笼统与抽象 并且因此不可避免地被他人认为 是空洞 轻率 甚至说是无聊也不为过的
这个原因很容易理解 一个是圈子广了 利益相关也多了 一个是圈子广了 特定事物的受众面相对减少了 发出去实际上是污染其他人的时间线 最后一个就是 对特定事物发牢骚 一般是无用的 还不如发些笑话
有了些总结 但我也只能泛泛而谈 毕竟我不可能指名道姓地说 哪些人干了什么事情 我从哪些人上面吸取了教训 和上面是一样的道理
少见多怪是一个很常见的现象
这一年我见了不少人 事物刚出现的时候 他们觉得做不成 不愿参与 然后事物继续发展 最后他们不得不承认事物的可行性
对事物发展的判断失误并不是一个令人尴尬的事情 每个人都有可能出现判断上的失误 但是规律总是存在的 如果一个人并没有足够的经验 就不能够进行足够的分析 进而会产生错误的判断
在没有外力作用的时候 少见多怪的人经常会陷入一种循环 因为少见多怪而不愿意尝试新事物 甚至大加诋毁 因此失去了改变成见的机会 变得更加少见多怪
所以 在不确定自己的经验是否足够的时候 判断就不成判断 或者说 自己就应该感觉到不够信服 因此最好的方法就是自己实践一遍 判断只是一种减少损失的过程 如果没有生产活动 只判断来判断去终究没有什么结果
当然这又引入了 自己如何知晓自己的经验是否足够的问题 这个就看个人了
什么是准入标准低的活动?我说的这个问题限于知识领域 准入标准低的定义就是 每个人都可以进入 可以评论的活动 这种活动是毫无意义的
如果你的意愿是社交 那么准入标准低的活动或许更适合 因为准入标准决定参入人数 但是对于知识获取来说 任何人都可以进入的平台一般是低智甚至反智的 比如微博 别妄想从微博上能学到什么东西
知乎现在也有同样的趋势 毕竟人变多了 很难保证整个社区的水平 看过群体行为的人 应该懂是个什么一种状况
准入标准有一些具体的表现 比如邀请制度 比如注册码 比如入会费 这些用于隔离的事物 不止反映了组织的准入标准 还反映了由意愿加入的人士的价值观
对于普通大众来说 会费或许太贵了 普通大众只是想进入游览下 并不愿意为此付费 而邀请制度更是让他们无从进入 但对于有需求的人来说 会费 和进入组织能获得的资源相比 又算是什么呢 别忘了 普通大众和有需求的人士 对于知识的价值的评估 是不同的
所以 不要把时间花在准入标准低的活动上 有Dribbble的邀请码就不要再去国内的设计网站 有英文阅读能力就不要再去看国内的教程 高标准的活动和普通的活动 知识密度是不一样的 对待知识的态度也是不一样的 要记住这点
话说回来 就算不是知识类网站 凡是信息资源类网站 都遵循以上规律 有高清资源需要的人 自然会购买PT站的注册码 有影视后期资源需要的人 自然会花大价钱购买模版 有真正游戏制作需要的人 也不会吝啬买模型的那些钱
再反方向看下 目前这些神神叨叨的创业大赛 甚至每个班都要求去一个队伍 准入标准够低了 水准自然大家都懂
在肯德基外面和栋栋告了别 然后等待梓康从里面出来的时间里 我在世纪城的广场上 站了一会
暑假的世纪城关灯比平时早了很多 灭了一大片 我看着慢悠悠来去的人 想起来高中的时候 到这里看电影 和朋友吃饭 或者是 给女生买蛋糕或者奶茶 接着想起了寝室楼下面 心仪的女生接过奶茶时候 模糊的身影
过的真快啊。

自从考完试 开始做一个外包项目后 我的生活几乎就停滞了 白天睡觉 下午醒来 敲点代码 然后吃晚饭 接着夜幕降临 白天因为睡眠而压抑的精力在晚上开始释放出来 敲到凌晨五六点 然后睡觉 周而复始
现在的问题是 我做的部分只差些小东西 但是我又没有办法完成 — 对方迟迟没有解决掉产品名字和域名的问题 导致我很多地方都没有办法推进 图标是我设计的 但是名字一旦确定下来 我不确定图标是否还能和产品名称相符合 名字没有确定下来 还间接导致我没有办法做应用上架的宣传图 所有需要显示产品名称的图片 都不能做 — 谁想改来改去呢 至于域名的问题 和我关系倒不大 只是一旦开始备案 负责Web的崇哥和锋哥就要等很长时间了
我的iOS推进还算顺利 我想早点结束这个事情 但目前受制于对方 现在没办法上架 所以我现在超级清闲 但又没办法结束掉我的部分 实在是有点烦躁